- Your cart is empty
- Continue Shopping

Jak zainstalować Google Analytics na swojej stronie internetowej?
-
 Autor: Dominik Zych
Autor: Dominik Zych - Posted on
- Ogólnie o Marketingu
W dobie internetu i wszechobecnych haseł, że w internecie można policzyć wszystko, fajnie byłoby mieć możliwość sprawdzenia statystyk swojej firmowej strony internetowej.
Gdy już taka myśl zrodzi się w naszej głowie natrafiamy przeważnie na Google Analytics (mam nadzieję że kiedyś bliżej przedstawię Wam to narzędzie) i pojawia się problem…. jak zainstalować kod Google Analytics na swojej stronie internetowej? Spokojnie, dziś przedstawię trzy sposoby na to jak możemy to zrobić.
Aby zainstalować Google Analytics będziemy potrzebowali:
- Konta Google – jeżeli posiadasz Gmaila to masz konto w Google. Dzięki temu będziesz mógł logować się do wszystkich produktów tej firmy.
- Dostępu do kodu strony lub panelu administracyjnego strony internetowej, której statystyki chcesz śledzić
Spis treści
3 sposoby na zainstalowanie Google Analytics na swojej stronie internetowej.
Kod Google Analytics możemy umieścić na stronie na 3 różne sposoby. Oto one:
- wgranie czystego kodu śledzenia w każdą stronę którą chcemy monitorować
- skorzystanie z wtyczki upraszczającej implementację kodu
- wykorzystanie Google Tag Managera
Który sposób jest najlepszy? Szczerze mówiąc chyba nie ma jednoznacznej odpowiedzi na to pytanie. Wszystko zależy od nas i naszych upodobań, dlatego nie potrafię podać konkretnej odpowiedzi.
Ja osobiście preferuje ręczne wklejenie czystego kodu na stronę, ale to może dlatego że nie przeraża mnie widok “gołego” kodu strony i jakoś pewniej się wtedy czuje.
Instalacja Google Analytics – wklejenie kodu na stronę internetową
Jest to tradycyjna droga wklejania kodu na stronę www. Kopiujesz cały kod wygenerowany przez Google Analytics i wklejasz go w odpowiednie miejsce. Jak to wygląda?
KROK 1:
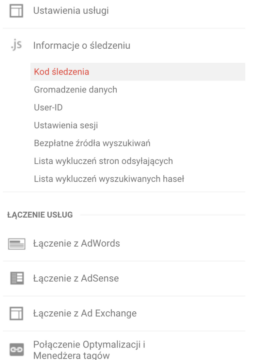
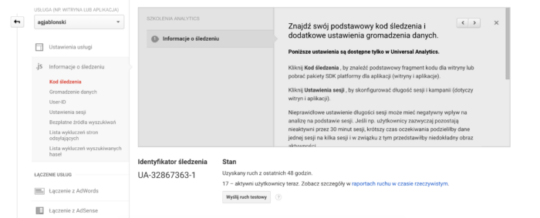
Jeżeli już posiadasz swoje konto w Google zaloguj się do swojego panelu Google Analytics, a następnie przejdź do panelu administracyjnego. Kliknij “Informacje o śledzeniu”, a następnie “Kod śledzenia”.

KROK 2:
Zrób dokładnie tak jak mówi instrukcja: skopiuj ten kod i wklej go na każdej stronie, którą chcesz śledzić w sekcji.
W przypadku stron internetowych opartych o system zarządzania treścią – WordPress, możesz umieścić ten kod w pliku header.php. W łatwy sposób uzyskasz do niego dostęp przy pomocy panelu administratora, bez zbędnego logowania się na serwer ftp. Jednakże często ten sposób jest odradzany ze względu na aktualizacje np. użytego szablonu. Aktualizacja motywu zazwyczaj podmienia pliki, a tym samym usuwa nam nasz wklejony kod śledzenia. Do umieszczania kodu Google Analytics na stronach opartych na WordPressie polecane są wtyczki, ale o tym za chwilę.
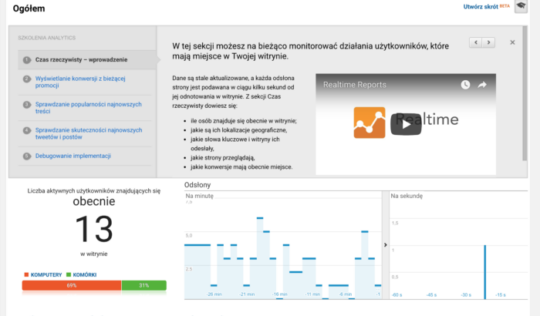
Jeżeli chcesz sprawdzić, czy kod został poprawnie zainstalowany na stronie możesz sprawdzić podglądu ruchu na żywo w Google Analitycs.
Tą opcje znajdziesz w “Czas rzeczywisty” -> “Omówienie”. Gdy kod działa statystyki wyświetlą liczbę aktywnych obecnie osób na stronie internetowej.

Jak zainstalować Google Analytics przy pomocy wtyczki na stronie opartej na skrypcie WordPress?
W przypadku gdy Twoja strona internetowa jest oparta o WordPress możesz w bardzo łatwy sposób zainstalować kod śledzenia przy pomocy wtyczki. Cała procedura polega na wybraniu odpowiedniej wtyczki i uzupełnienia identyfikatora śledzenia.
KROK 1:
Zaloguj się do panelu administracyjnego Twojego WordPress-a, następnie wybierz sekcję “Wtyczki” -> “Zainstaluj nową wtyczkę”. W polu wyszukiwania wpisz “Analytics Tracker”.
KROK 2:
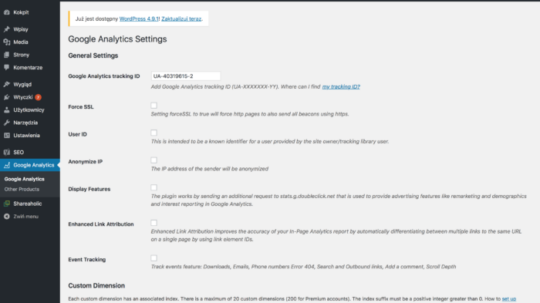
Po zainstalowaniu wtyczki przejdź do zakładki “Google Analitycs”, która pojawiła się w Twoim kokpicie.
KROK 3:
W polu “Google Analytics tracking ID” wklej swój identyfikator śledzenia.

Instalacja Google Analyticsa za pomocą Google Tag Managera
Taka instalacja ma swoją zalety, gdy kod Google Tag Manager zostanie wgrany na stronę internetową, to każde następne dodawanie kodu na stronie zrobisz przy pomocy kilku kliknięć.
KROK 1:
Zaloguj się do Google Tag Managera i umieścić kod tag managera na swojej stronie według instrukcji . Oczywiście, jeżeli używasz WordPress-a na swojej stronie, to możesz użyć wtyczki.
KROK 2:
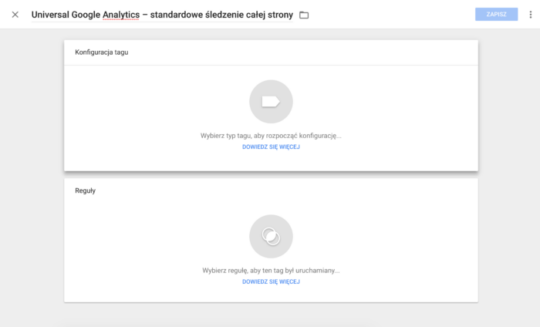
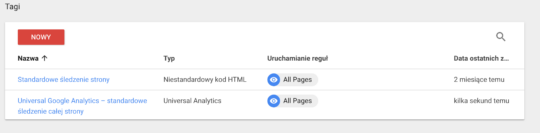
Utwórz nowy TAG. Nazwij go tak, żeby w przyszłości łatwo go odnalazł.

KROK 3:
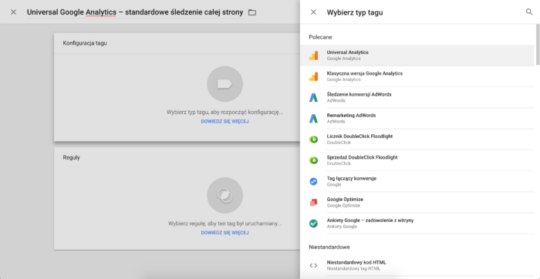
Przejdź do konfiguracji tagu. Nie musisz wybierać tutaj implementacji niestandardowego kodu HTML – ze względu na to, że Analytics i Tag Manager są produktami Google, twórcy ułatwili nam sprawę, przygotowując gotowe wdrożenie.
Z polecanych typów wybierz więc tag Universal Analytics.

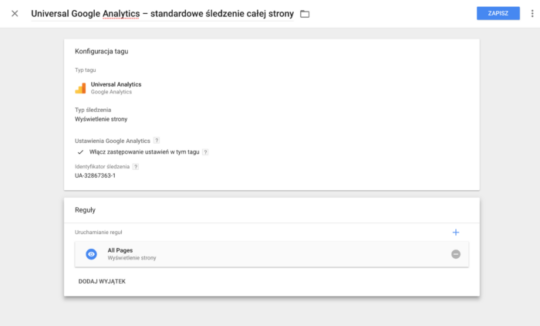
KROK 4:
Ustaw teraz typ śledzenia na wyświetlenia strony oraz wklej swoje user ID (znajdziesz je w ustawieniach administracyjnych swojego Analyticsa)

KROK 5:
Przed ostatnim krokiem jest konfiguracja tzw. triggera – elementu wyzwalającego kod. A skoro chcesz, żeby śledził każde wyświetlenie, wybierz tutaj All Pages.

KROK 6:
Aby potwierdzić wprowadzone zmiany Zapisz (prawy górny róg) a następnie Prześlij (znów niebieski przycisk w prawym górnym rogu).

….i to tyle;)
Sprawdź poprawność zainstalowanego kodu Google Analytics.
Warto doczytać:
- Jak dodać nowego użytkownika do Google Analytics? – chcesz dodać dodatkowego użytkownika do Google Analytics – sprawdź nasz poradnik, który pokaże Ci jak to krok po kroku zrobić
- Jak liczyć konwersje w Google Analytics? Poradnik krok po kroku – zacznij liczyć konwersje na swojej stronie przy pomocy Google Analytics i optymalizuj swoje działania marketingowe
- Google Analytics i Google Search Console – co to jest i jak z nich korzystać? – dowiedź się co to jest Google Analytics i Google Search Console i jak z nich efektywnie korzystać
- Mikrokonwersje w sklepie internetowym – jak z nich korzystać, aby skutecznie sprzedawać online? – dowiedź co to są mikrokonwersje, które warto śledzić w swoim sklepie internetowym
Dominik Zych
Od 2011 roku jestem związany z marketingiem internetowym. Zajmuje się prowadzeniem kampanii reklamowych Facebook Ads, Google Ads i pozycjonowaniem SEO. Jestem właścicielem agencji marketingowej Webmast Digital pomagającej małym i średnim firmom efektywnie reklamować się w internecie oraz twórcą bloga MalyMarketing.pl

