- Your cart is empty
- Continue Shopping

Co to jest Piksel Facebooka i jak go zainstalować?
-
 Autor: Dominik Zych
Autor: Dominik Zych - Posted on
- Facebook Ads
Piksel Facebooka to krótki kod udostępniony przez portal do wklejenia na własnej stronie internetowej. Jest to świetny sposób na poprawienie swoich działań marketingowych na Facebooku.
Dziś pokaże Ci, jak prawidłowo umieścić go na stronie oraz jakie korzyści daje jego wdrożenie.
Spis treści:
[Artykuł zaktualizowany: 05.04.2022]
Piksel Facebooka – co to jest?
Podstawowym pytaniem jest “co to jest Piksle Facebooka?“. Dla wielu marketerów zajmujących się reklamą na Facebooku odpowiedź jest prosta. Lecz osoba, która dopiero zaczyna swoją przygodę z Facebook Ads może nie do końca to wiedzieć.
Piksel Facebooka to krótki kod, który umieszczamy na naszej stronie w celu zbierania informacji na temat użytkowników odwiedzających witrynę. Za jego pomocą mierzymy takie dane jak: ilu użytkowników posiadających konto na Facebooku dokonało transakcji, dodań do koszyka, wysłania zapytania ofertowego lub po prostu odwiedziło konkretną podstronę.
Takie informacje przydadzą się nam do optymalizacji naszych kampanii reklamowych. Dzięki czemu poznamy efektywność naszej reklamy oraz będziemy mogli wskazać Facebookowi na jakich działaniach nam zależy np. na sprzedaży produktów w sklepie internetowym.
To oczywiście, takie proste ujęcie tego czym jest Piksel Facebooka, aby osoba, która stawia dopiero pierwsze kroki w reklamie na fb mogła to zrozumieć.
Korzyści z umieszczenia Piksela Facebooka na stronie
Przy pomocy Piksela prawidłowo zainstalowanego na stronie internetowej będzie można uruchomić remarketing, czyli kierować reklamę do osób, które już odwiedziły Twoją stronę www.
To nie wszystko! Dzięki Pikselowi będziesz mógł również sprawdzić zainteresowania swojej grupy odbiorców lub kierować reklamę do osób podobnych do Twoich klientów. Czyli jak sam widzisz – warto go posiadać na stronie!
Rodzaje Piksela Facebooka
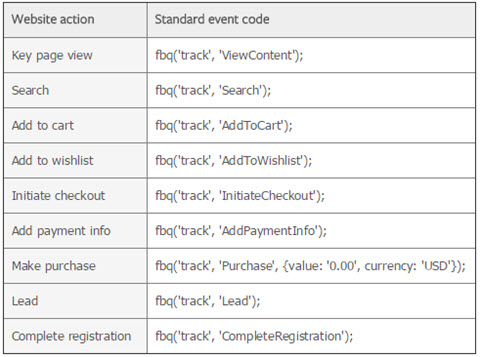
Facebook oferuje kilka odmian piksela, które nazywamy “Standardowymi Zdarzeniami”. Dzięki nim możemy mierzyć konkretne zachowania użytkowników na naszej stronie internetowej np. konwersje związaną z pobieraniem plików, wysyłanie wiadomości, dokonywaniem zakupów na stronie itp.
Standardowe Zdarzenia to nic innego jak drobne modyfikacje kodu piksela – zazwyczaj różni się jedną linijką kodu.

Daje nam to możliwość pomiaru ile uzyskaliśmy konkretnych konwersji z reklamy oraz pozwala Facebookowi na optymalizację naszych reklam. Algorytm widzi jaka grupa osób odpowiada za większość konwersji i poszukuje podobnych osób, aby im wyświetlić reklamę – istnieje większe prawdopodobieństwo, że reklama ich zainteresuje.
Zmodyfikowany piksel musisz umieścić na swojej stronie na jeden z dwóch sposobów. Który powinieneś wybrać, zależy od konstrukcji Twojej strony.
Jeżeli po konwersji użytkownik ląduje na osobnej stronie z podziękowaniem, dodaj piksel ze Standardowym Zdarzeniem (np. Lead, czyli w polskiej wersji Kontakt) na tę podstronę.
Jeżeli po konwersji Twoja strona tylko wyświetla użytkownikowi komunikat (np. “Dziękujemy za przesłanie formularza”), musisz podpiąć kod pod kliknięcie przycisku.
Obecnie można skonfigurować zdarzenia mierzone Pikselem Facebooka bez konieczności zmiany kodu. Jednak w tym artykule skupiamy się jedynie na instalacji kodu Piksel na witrynie.
Jak stworzyć Piksle Facebooka dla konta reklamowego?
W pierwszej kolejności musimy stworzyć kod piksel w naszym Menadżerze Reklamy (jeśli jeszcze go nie posiadamy).
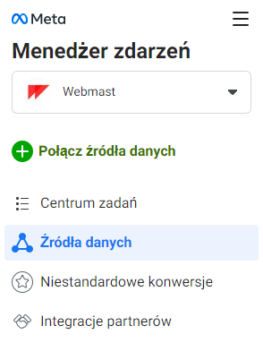
Logując się do naszego Menadżera Reklamy na Facebooku z menu po lewej stronie wybieramy “Wszystkie narzędzia” (ikonka z trzema poziomymi kreskami). Następnie wybieramy “Menadżer Zdarzeń“.
Zostaniemy przekierowani do nowej podstrony, tam ponownie z menu znajdującym się po lewej stronie wybieramy “Połącz źródła danych” (zielone kółko z białym plusem).

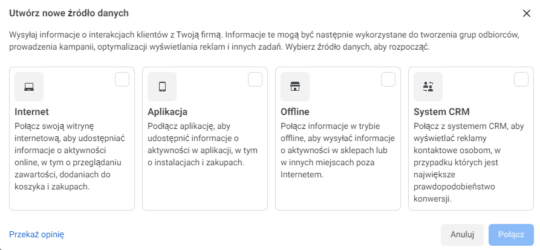
Kolejnym krokiem w tworzeniu Piksela Facebooka jest wybranie źródła danych. Do wyboru mamy kilka możliwości; Internet, Aplikacja, Offline oraz System CRM.

- Internet - tutaj stworzymy piksel Facebooka, którym będziemy monitorować ruch na naszej stronie internetowej
- Aplikacja - dla osób, które chcą promować aplikacje mobilną na Facebooku to ten typ źródła pozwoli monitorować aktywność w Twojej aplikacji, liczbę instalacji i zakupów
- Offline - ten typ źródła jest skierowany do osób, które chcą monitorować aktywności w sklepach lub w innych miejscach poza internetem
- System CRM - w przypadku, gdy posiadamy własny system CRM, to możemy go połączyć z Facebookiem i kierować reklamy do naszej bazy kontaktowej lub ich wykluczać
Nas w tym przypadku interesuje typ “Internet”. Zaznaczamy tę opcje i klikamy niebieski przycisk “Połącz”. Nazywamy nasz nowy piksel i klikamy przycisk “Utwórz piksel“.
I tyle! Udało się stworzyć Piksle Facebooka dla konta reklamowego. Teraz należy go umieścić na stronie internetowej.
Jak zainstalować Piksel Facebooka na stronie internetowej?
Jest kilka metod na umieszczenie kodu piksel na stronie internetowej. Przedstawię dwie najczęstsze metody na poprawne wykonanie tego zadania.
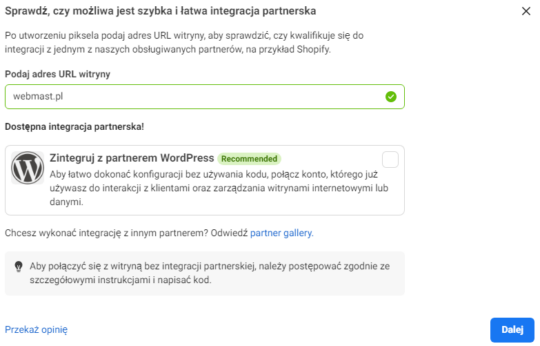
Zaraz po stworzeniu nowego Piksela Facebooka dla naszego konta reklamowego wyświetli się nam okienko, w którym sprawdzimy, czy uda nam się znaleźć prosty sposób na integrację partnerską. W tym celu w polu wpisujemy adres naszej witryny – jeżeli system rozpozna np. że witryna jest oparta o system WordPress przedstawi nam rekomendowaną propozycje instalacji Piksela na naszej stronie.
Instalacja Piksela Facebooka na stronie WordPress
Jeżeli nasza strona jest oparta o WordPressa wyświetli nam sie po wpisaniu adresu witryny informacja o dostępie do szybkiej integracji partnerskiej. Wystarczy oznaczyć “Zintegruj z partnerem WordPress” i kliknąć przycisk Dalej.

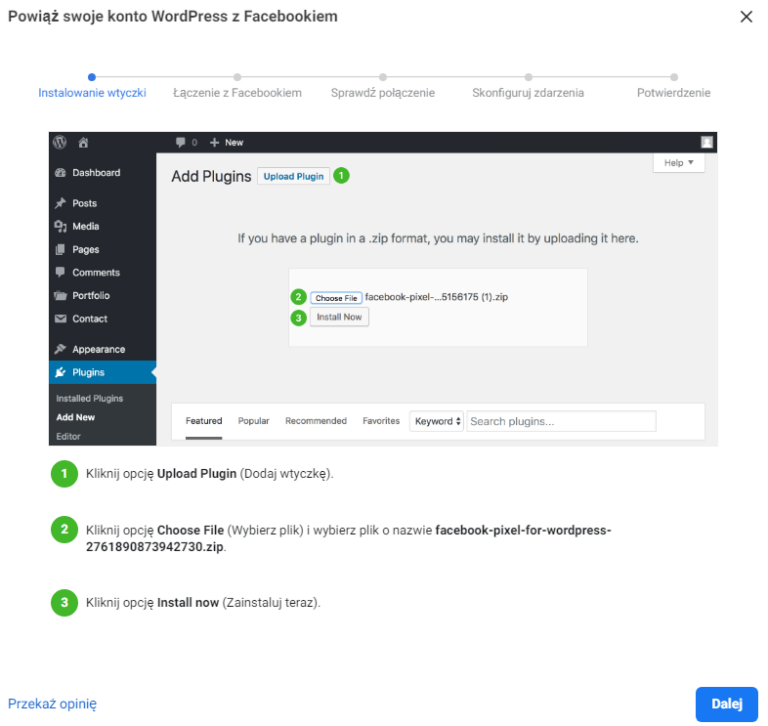
Facebook udostępni nam specjalną wtyczkę, którą będzie trzeba wgrać do naszego WordPressa zgodnie z instrukcją. Osoby, które aktywnie korzystają z WordPressa i instalują dodatkowe wtyczki nie powinny mieć problemu z jej instalacją.
Wszystko jest bardzo jasno i czytelnie opisane w instrukcji, którą wyświetli nam Facebook.

Jeżeli dotychczas nie instalowałeś żadnej wtyczki w WordPress i nie bardzo wiesz jak to zrobić, to zdecydowanie zalecam skorzystaniem z pomocy osoby bardziej doświadczonej w tym temacie lub usług programisty.
Jakiś ewentualny problem ze wtyczką lub nieumiejętna instalacja może przynieść nam więcej szkody i wyłączyć nam witrynę internetową.
Instalacja Piksela Facebooka w kodzie strony internetowej
Drugim sposobem na zainstalowanie Piksela Facebooka na naszej stronie internetowej, która nie jest oparta o WordPress (lub w przypadku, gdy nie chcemy instalować dodatkowej wtyczki) jest wklejenie Piksela bezpośrednio w kodzie witryny internetowej.
Aby to zrobić należy podczas sprawdzania możliwości szybkiej integracji odznaczyć opcje “Zintegruj z partnerem WordPress” (jeżeli korzystamy z WordPressa, ale nie chcemy instalować wtyczki) lub jeżeli system nie wykryje nam żadnego CMS’a dla którego ma szybką integracje, to zaproponuje nam dwie możliwości.
- API konwersji i piksel firmy Meta
- Tylko piksel
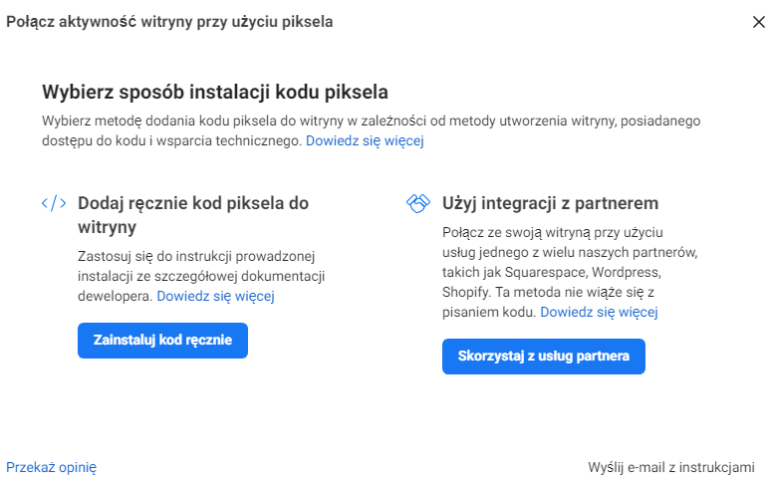
Dla potrzeb tego poradnika zalecam wybranie opcji “Tylko piksel” i kliknięcie przycisku Dalej. Pojawi się nam kolejne okienko z możliwością wyboru opcji instalacji kodu piksel na swojej stronie internetowej — wybierz “Dodaj ręcznie kod piksel do witryny“.

Wystarczy teraz skopiować podstawowy kod piksela Facebooka i wkleić go w kodzie strony internetowej bezpośrednio przed znacznikiem </head>.
Po umieszczeniu kodu i zapisaniu zmian na stronie, warto sprawdzić czy kod działa i poprawnie przesyła dane do Facebooka.
Czy Piksel Facebooka działa poprawnie?
Dobrym pomysłem po zainstalowaniu kodu Piksel w naszej stronie internetowej jest przetestowanie poprawności jego działania. Bez względu na to, czy instalacji dokonaliśmy poprzez dedykowane integracje rekomendowaną przez Facebooka dla nasze witryny, czy może wklejaliśmy czysty kod w kod naszej strony www, warto sprawdzić, czy wszystko jest ok.
Kilka razy zdarzyło mi się, że coś nie do końca działało tak jak powinno i dopiero po przeprowadzeniu testu okazywało się, że np. nie na wszystkich podstronach działa kod piksel lub zmiany na stronie nie zostały zachowane. Dlatego test działania to obecnie mój bardzo ważny punkt na checkliście instalacji Piksela.
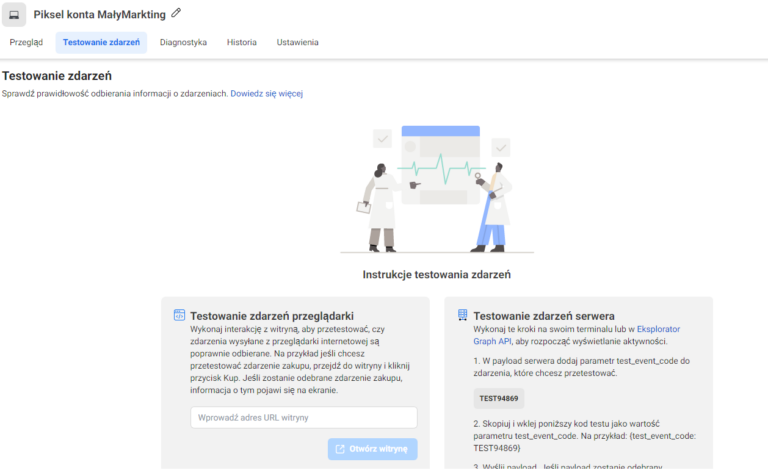
Gdzie to sprawdzić? W Menadżerze Zdarzeń wybierając nasz piksel (po lewej stronie znajdziesz sekcje z utworzonymi pikselami – wystarczy wybrać nazwę swojego piksela). Następnie przchodzimy do sekcji “Testowanie zdarzeń“.

Na tej podstronie znajdziesz instrukcje testowania zdarzeń. Wystarczy w szarym polu “Testowanie zdarzeń przeglądarki” wkleić adres naszej strony internetowej, na której umieściliśmy Piksel.
Gdy klikniemy przycisk “Otwórz witrynę” zostaniemy przekierowani na nią w nowym oknie przeglądarki. Zaczekaj aż witryna w 100% zdąży się wczytać. Następnie wróć na kartę z Menadżerem Zdarzeń (tam skąd nas przekierowało) i sprawdź, czy poprawnie odczytało Twoją wizytę na stronie.
Jeżeli pojawi się zdarzenie w raporcie, możemy być spokojni o poprawne działanie naszego Piksela Facebooka i jego zbieranie informacji.
W przypadku, gdy nasza wizyta nie zostanie odnotowana, pojawi się informacja o braku aktywności należy sprawdzić co mogło to spowodować.
Co zrobić jeżeli Piksel Facebooka nie działa?
- Wyłącz wszelkie blokady reklam zainstalowane w przeglądarce
- Sprawdź, czy piksel jest zainstalowany na stronie, której adres podałeś w polu (być może pojawił się błąd w adresie lub na podanej podstronie nie znajduje się kod)
- Musisz poczekać, aż witryna się w 100% wczyta i musi być otwarta
- Spróbuj jeszcze raz - odśwież witrynę (może pojawił się jakiś chwilowy problem i wszystkie dane strony jeszcze się nie wczytały)
- Jeżeli Twoja strona korzysta z pamięci podręcznej - odśwież te pliki
W przypadku, gdy wykonasz wszystkie zalecenia powyżej i piksel Facebooka dalej nie działa, to prawdopodobnie będziesz potrzebować pomocy programisty lub specjalisty od Facebook Ads.
Mimo wszystko trzymam kciuki za poprawną instalacje Piksela Facebooka na Twojej stronie internetowej.
To tyle, jeżeli chodzi o to czym jest Piksle Facebooka, jak go zainstalować na stronie www oraz sprawdzić, czy poprawnie zbiera dane z witryny.
Pixel Facebooka wspomaga działania marketingowe i pozwala oszczędzać budżet reklamowy, dlatego niezwykle ważne jest posiadanie go na własnej witrynie. Każdy dzień bez jego instalacji naraża Cię na stratę użytkowników oraz pieniędzy!
Nie czekaj – tylko instaluj!
Warto doczytać:
- Targetowanie reklamy na Facebooku po zainteresowaniach – co warto wiedzieć? – dowiedź się jak poprawnie wykorzystywać targetowanie reklam na Facebooku
- Kto nie powinien reklamować się w Facebook Ads i dlaczego? – zastanawiasz się czy reklama na Facebooku jest dla Ciebie? Ten artykuł pomoże odpowiedzieć na Twoje pytanie
- Jak określać grupę docelową na Facebooku – 4 kroki, które pomogą Ci skutecznie targetować reklamy! – dowiedź się jak poprawnie określać grupy odbiorców reklamy na Facebooku
- Jak zacząć reklamować się na Facebooku? Reklama na Facebooku dla początkujących [Poradnik krok po kroku] – poradnik pokazuje jak krok po kroku stworzyć reklamę na Facebooku od wyboru celu reklamowego do kreacji reklamowej
Dominik Zych
Od 2011 roku jestem związany z marketingiem internetowym. Zajmuje się prowadzeniem kampanii reklamowych Facebook Ads, Google Ads i pozycjonowaniem SEO. Jestem właścicielem agencji marketingowej Webmast Digital pomagającej małym i średnim firmom efektywnie reklamować się w internecie oraz twórcą bloga MalyMarketing.pl

